Web Engineering behind Pameran Karya Teknologi Pendidikan 2023
4 min read

Proyek ini menjadi salah satu tantangan dalam mengembangkannya. Meskipun hanyalah sebuah tugas akhir dari matakuliah Proyek Pameran Digital dan salah satu mata kuliah baru bagi angkatan 2020 di departemen Teknologi Pendidikan UM, proses pengembangan situs web pameran karya ini cukup menyenangkan. Membawa ciri khas desain game namun berorientasi pada fungsionalitas sebagai media pameran karya tugas mahasiswa.
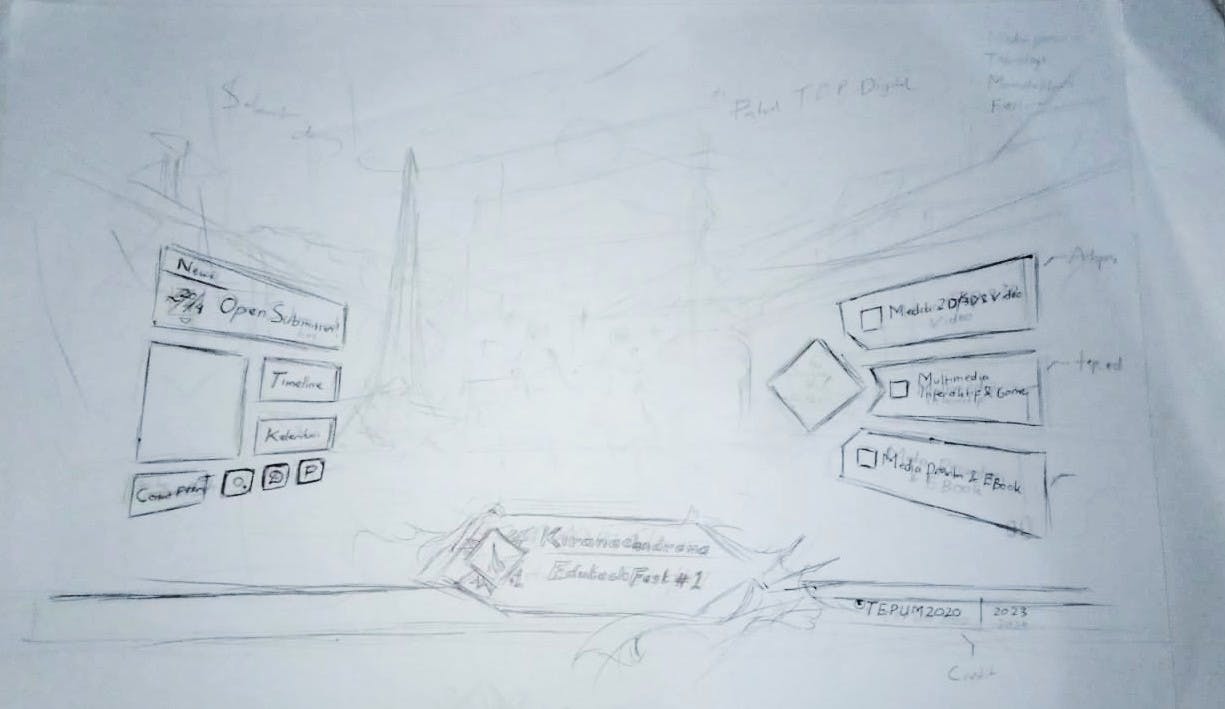
Proyek ini saya garap bersama dengan Mas Ubed, PIC dari kegiatan pameran digital. Mas Ubed memberikan gambaran kasar bagaimana pameran akan diselenggarakan dan memberikan ide - ide besar bagaimana visualisasi dari situs web yang akan dikembangkan. Karena memiliki kesukaan yang sama, desain web yang disetujui bernuansa layout permainan video dan memiliki visual yang cukup menantang untuk digarap.

Bermodal tim engineering yang cukup sederhana, kami berdua membagi tugas, Mas Ubed sebagai assets creator dengan tugas mendesain seluruh kebutuhan visual dari situs web, laman hingga assets placeholder. Sedangkan saya sendiri sebagai engineer dari web dan basis data yang dibutuhkan.
Proyek ini terbilang cukup sederhana, karena situs web ini hanya digunakan sebagai wadah media bahkan hanya berisi hyperlink dari media yang dipamerkan. Tidak banyak kesulitan teknis di pengembangan situs pameran karya ini.
Pada dasarnya, situs web ini akan menjadi gerbang utama para pengunjung untuk mengakses informasi mengenai pameran karya teknologi pendidikan yang diselenggarakan oleh mahasiswa Departemen Teknologi Pendidikan Universitas Negeri Malang. Pengunjung dapat mengakses informasi mengenai pameran karya teknologi pendidikan melalui situs web ini, baik melalui halaman utama maupun halaman khusus untuk pameran karya teknologi pendidikan.
- concept.md @ pamerankarya TEP
Pemetaan Karya Teknologi Pendidikan
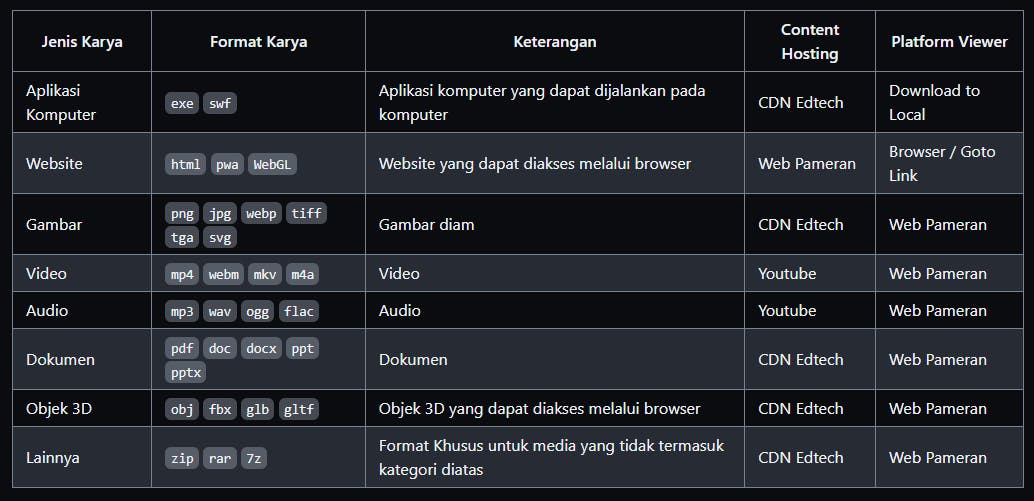
Dari berbagai karya yang telah dikembangkan, kami mengelompokkan karya tersebut menjadi beberapa jenis karya. Berikut adalah skema pemetaan karya teknologi pendidikan yang akan dipamerkan pada web pameran karya teknologi pendidikan 2023:

Cukup kompleks mengingat beberapa media tidak dapat natively dihosting melalui situsweb. Kami pun mencoba untuk memisah-dan-memadukan berbagai layanan yang dapat digunakan untuk menampilkan karya mahasiswa. Contohnya ialah Dokumen Pembelajaran, kami menggunaan platform Issuu.com sebagai hosting dari karya namun kami membuat halaman khusus pada situs web pameran sebagai galeri dengan tipe karya dokumen pembelajaran.
Technical Engineering
Teknologi yang digunakan pun sangat - sangat sederhana, kami menggunakan NextJS sebagai framework dari sisi frontend dan Google Sheets sebagai basis data. Alasan penggunaan Google Sheets hanyalah karena proses pengumpulan karya dilakukan melalui Google Form dan tim kurator yang akan menjadi tim uploader dari setiap karya sudah cukup familiar dengan penggunaan Google Sheets.
Sedangkan NextJS sebagai framework frontend hanyalah karena tim engineering yang berjumlah satu orang, NextJS cukup mudah untuk digunakan sebagai scaffolding dari proyek matakuliah skala kecil ini. Didukung dengan Netlify sebagai media hosting, kami dapat memaksimalkan potensi dari Static Generation NextJS.
Bagaimana dengan layout dan styling? Kami menggunakan TailwindCSS, ya kami cukup malas untuk mengembangkan css kami sendiri. Utility class yang disediakan oleh tailwind sangat membantu workflow dalam mengaplikasikan desain mas ubed menjadi prototype situs web sederhana namun fungsionalitas yang diberikan sangat tinggi.
Salah satu hal yang menjadi kekurangan dari web ini ialah kami masih belum bisa memaksimakan fitur data fetching pada NextJS, bahkan kami hanya mampu mengimplementasikan StaticProps untuk seluruh laman yang ada pada situs.
export const getStaticProps: GetStaticProps = async () => {
const SHEETS = "karya-dokumen";
const DATA_ENDPOINT = `${process.env.SPREADSHEET_ENDPOINT}/${SHEETS}?key=${process.env.GAPI_SPREADSHEETS}&majorDimension=COLUMNS`;
const content = [];
await fetch(DATA_ENDPOINT)
.then((res) => res.json())
.then((json) => {
const data = json.values;
const uuid = data[0];
const peserta = data[1];
const uuid_peserta = data[2];
const judul_karya = data[3];
const deskripsi_karya = data[4];
const width = data[5];
const height = data[6];
const src_obj = data[7];
const src_cover = data[8];
for (let i = 1; i < data[0].length; i++) {
const item = {
uuid: uuid[i],
peserta: peserta[i],
uuid_peserta: uuid_peserta[i],
judul_karya: judul_karya[i],
deskripsi_karya: deskripsi_karya[i],
width: width[i],
height: height[i],
src_obj: src_obj[i],
src_cover: src_cover[i],
};
content.push(item);
}
});
return {
props: {
content,
},
};
};
Hampir semua halaman yang terdapat data dinamis, pasti akan terjadi fugsi tersebut untuk melakukan fetching data pada Google Sheets pada saat proses build. Sempat terpikirkan untuk membundle fungsi tersebut dalam sebuah module tapi saya terlalu malas untuk melakukannya. Tolong, jangan tiru saya :smile:
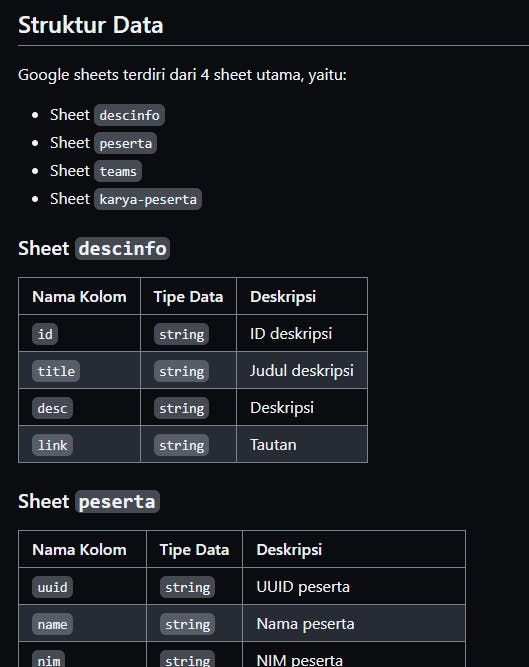
Basis Data

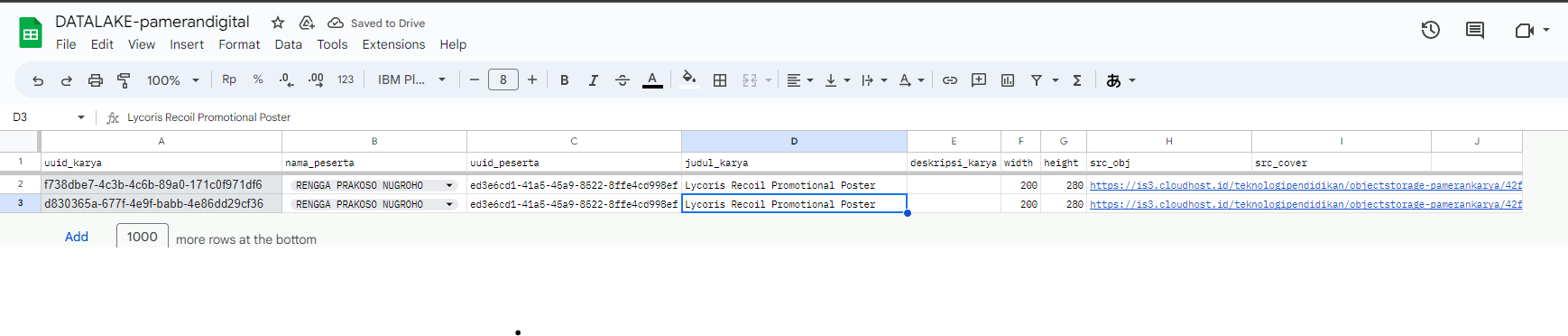
Basis data yang kami gunakan sangatlah sederhana, dengan 9 kolom dan beberapa formula vlookup bawaan google sheets, kami mencoba untuk membuat sinkronisasi karya dengan entittas peserta seamless, meskipun kadang kala tidak. uuid kami gunakan sebagai key yang dijadikan referensi pada NextJS, dan beberapa reference cell untuk "membandingkan data" antara karya dengan peserta.

Kadangkala, desain basis data yang telah kami sepakati, kami langgar karena keterbatasan kemampuan engineering yang kami miliki, alhasil sedikit semrawut.
Hasil Pengembangan

Kunjungi Situs Web Pameran Karya TEP 2023
Cukup unik namun belum sepenuhnya sempurna, kami masih mencoba melakukan finishing pada fitur embed google slides, serta wadah untuk media berbentuk mp3. Cukup menyenangkan tapi belum sepenuhnya puas untuk hasil dari web ini, masih banyak yang belum kami optmalisasi sepreti mobile size, latarbelakang yang seringkali offset, optimalisasi a11y, hingga performa dari loading image. Masalah - masalah itu cukup tricky untuk diselesaikan dalam tenggat waktu 3 minggu yang dikerjakan hanya beberapa orang.
Salah satu proyek tugas yang cukup asik dalam proses pengembangannya, kami bisa mencoba beberapa referensi desain, metode hingga packages yang cukup unik bahkan terdapat platform yang kami temukan pada saat melakukan riset wadah media karya yang kami butuhkan. Jika kalian tertarik dengan situs ini, cobalah kunjungi pameran ini dan jangan ragu untuk me-fork repository web ini.
